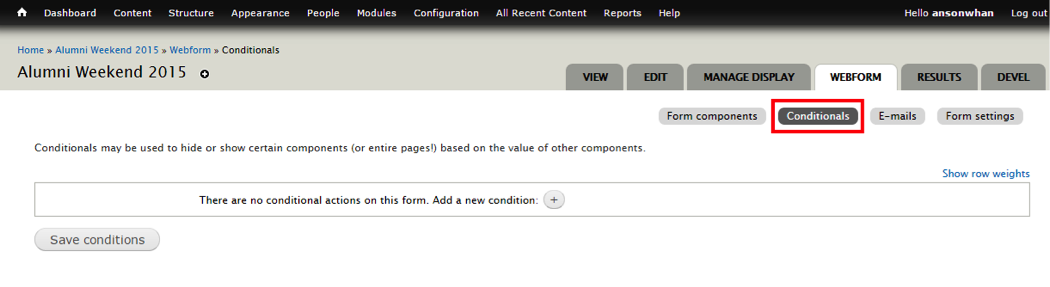
Once you’ve established the basic form components, you can setup conditional use cases to show or hide specific form fields. Click the “Conditionals” button across the top of the webform management screen.
Note: this is only visible when you’ve gone to the webform tab for a piece of webform content.

Each “conditional” row listed corresponds to a specific condition.

To add a new condition, click the + icon next to ADD A NEW CONDITION. Then:
a) next to the IF statement, select the field from the form that your condition depends on;
b) set your criteria (use the -/+ icons to setup multiple criteria as part of an AND statement; such as when a value must fall between two numbers);
c) next to the THEN statement, select either show or hide;
d) choose the field to show or hide when the condition is met
Click SAVE CONDITIONS to save your conditional statements.
Now you can go back and test the form.