In many instances, you may want to embed a video on your site. Eastern Standard recommends hosting the video on a service such as YouTube or Vimeo. Both services automatically convert your original video into supported formats for phones and tablets.
This page provides instructions on obtaining common "embed" codes used with a CMS such as Drupal or WordPress. The screenshots/instructions for each service were last updated April 2017, and are subject to changes by the providers.
YouTube Embeddable Video (iframe or html5 video format)
- Navigate to the video page on YouTube.
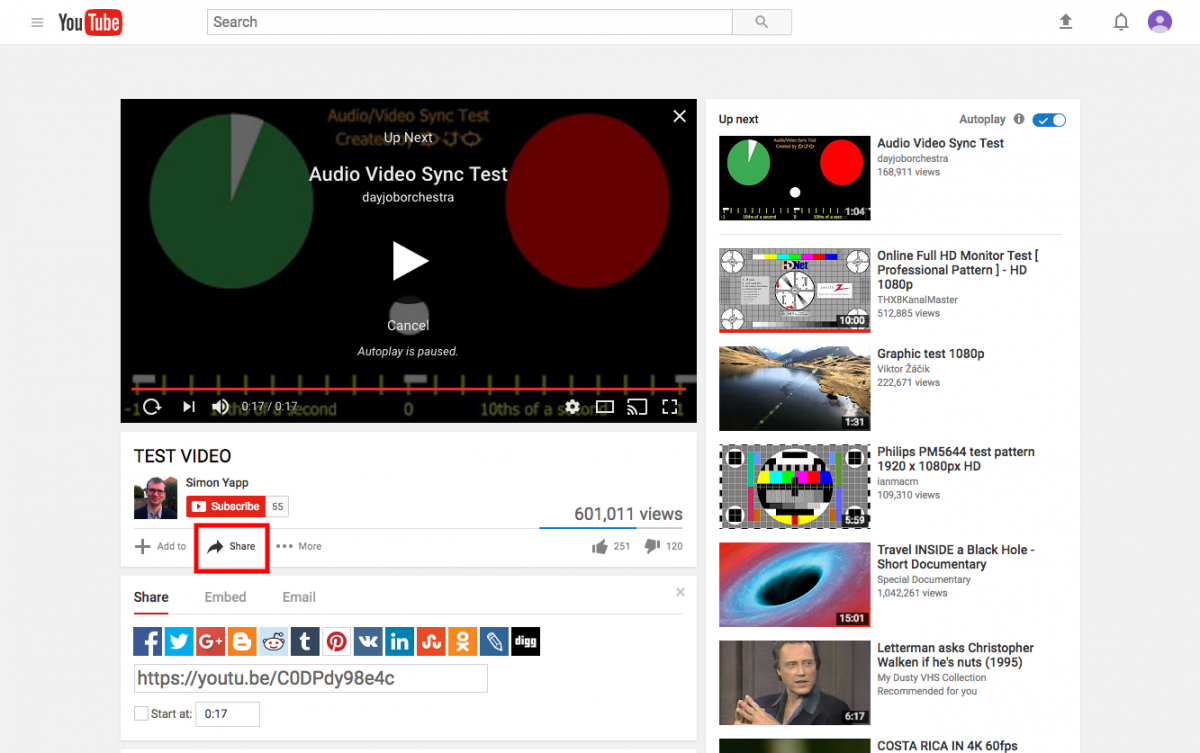
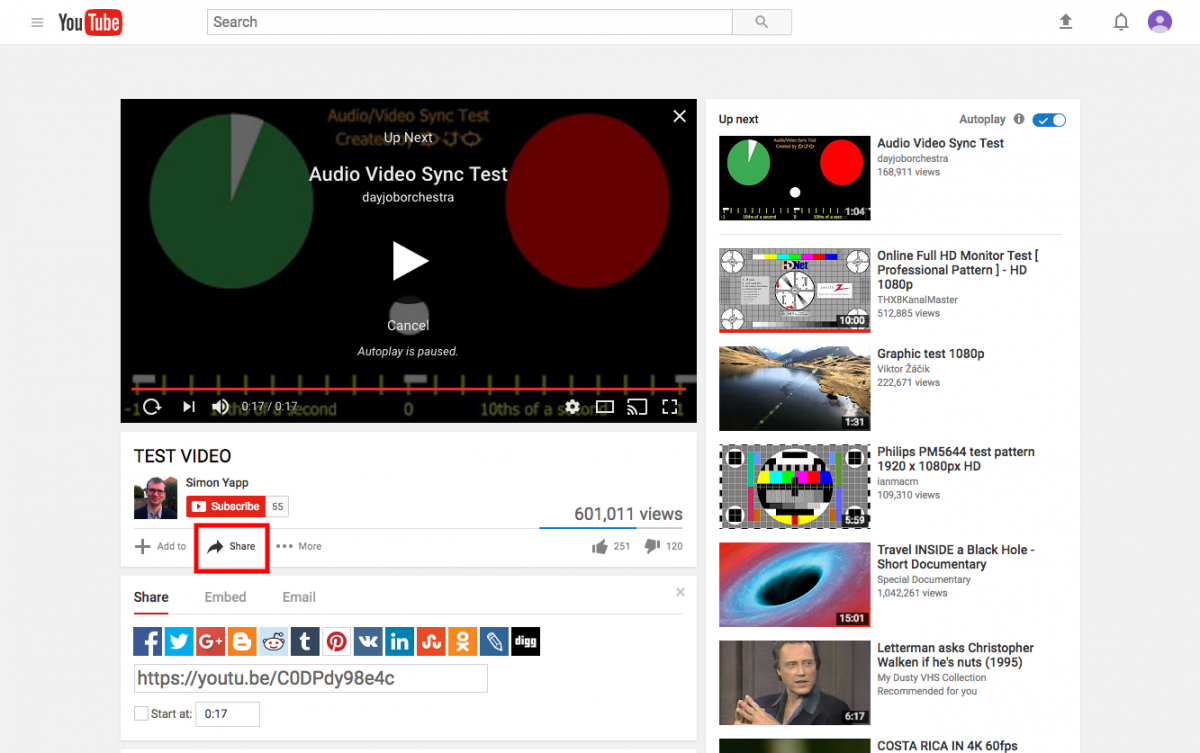
- Below the video, find and click the SHARE button [indicated below].

- This will reveal various sharing/embedding options below the video. The "Share" tab should be selected by default. Click the "Embed" tab. [depicted below]

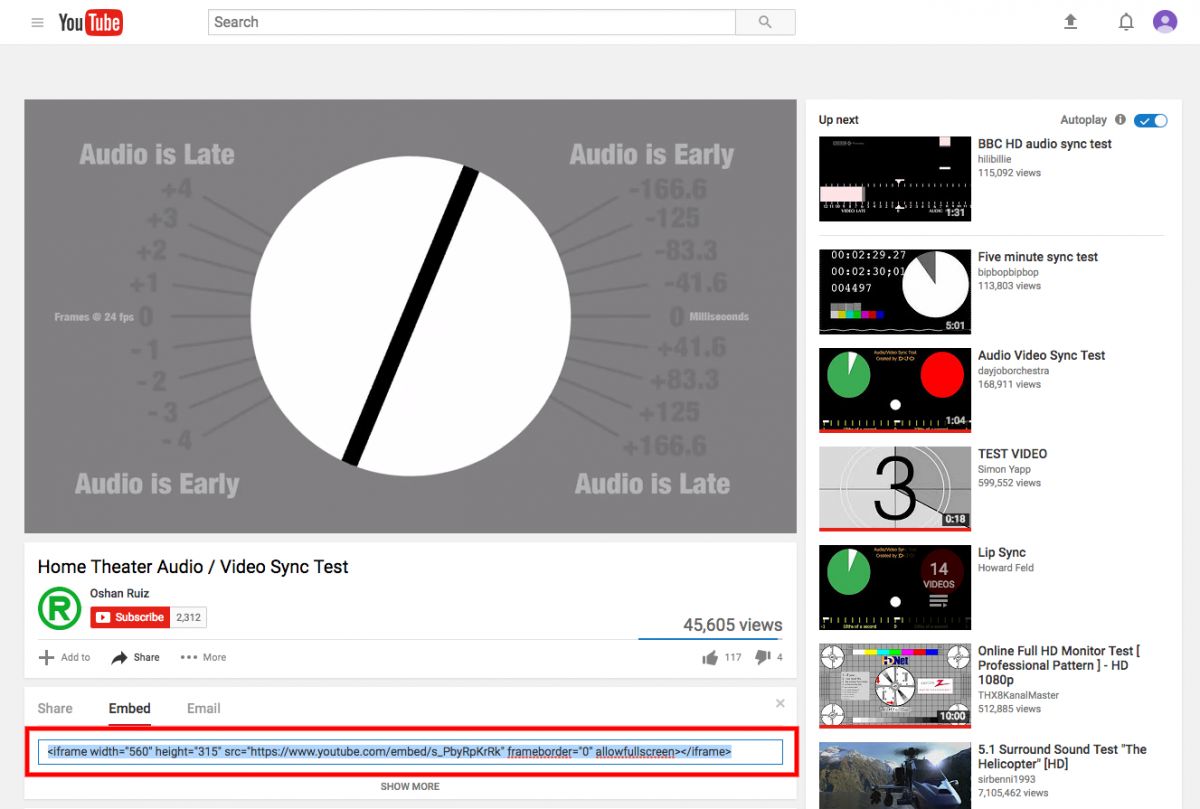
- Find and select all of the "Embed" code [identified in the red box below]. (Advanced users can toggle the "SHOW MORE" section to further adjust the embedded video.)

- Copy the embed code
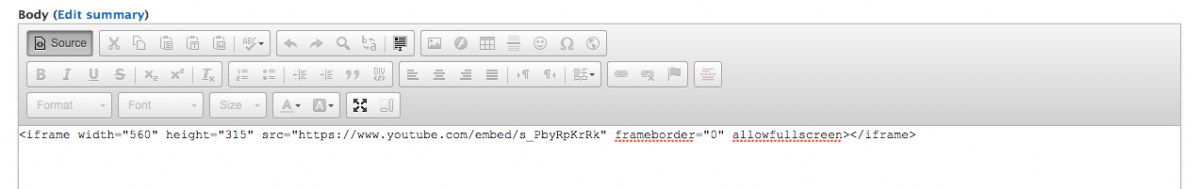
- In your WYSIWYG field, toggle Source code mode [depicted below]

- You'll know the toggle was successful, because all other icons will be grayed out/disabled. Now you can paste the code you copied from the video service provider into the WYSIWYG field.

- After pasting, if you toggle the SOURCE code mode off, you should see a placeholder box for where the video would be. You can add content above or below the video before saving the page.

- SAVE your content changes.
YouTube Embeddable Video (shortcode/url for Drupal's media module)
- Navigate to the video page on YouTube.
- Below the video, find and click the SHARE button [indicated below].

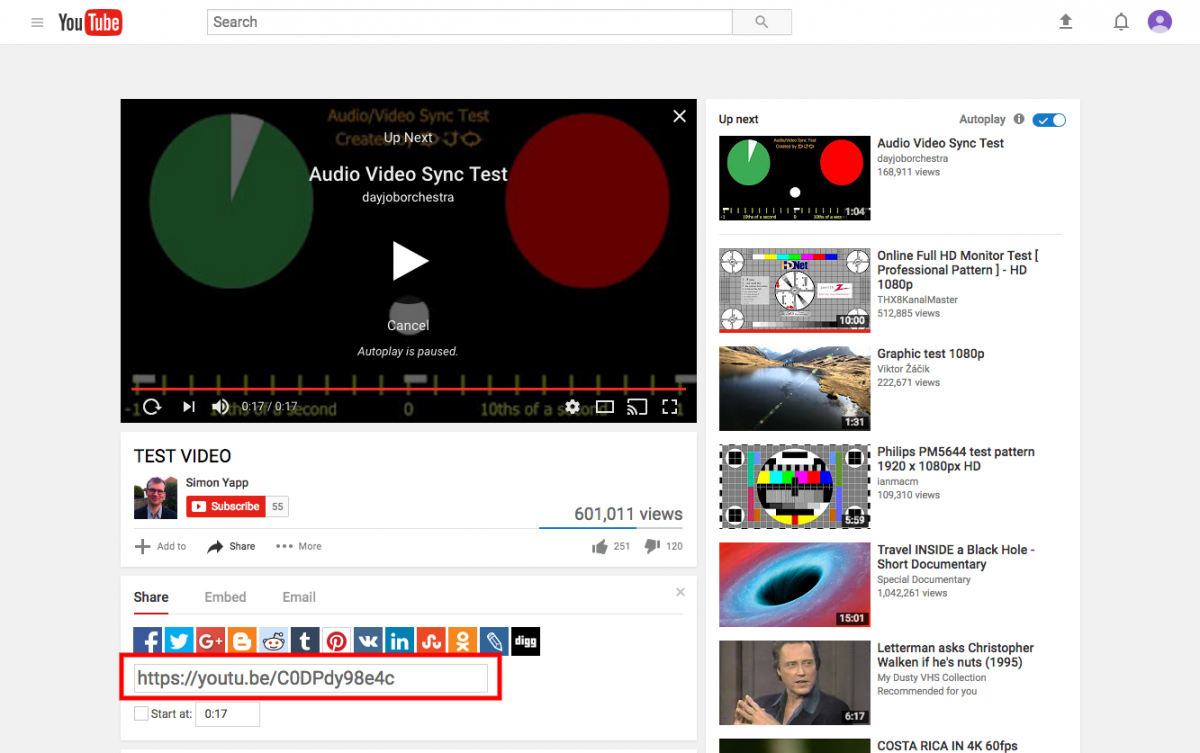
- This will reveal various sharing/embedding options below the video. The "Share" tab should be selected by default. Without selecting any of the icons, select all of the YouTube share url [indicated below].

- Copy the url
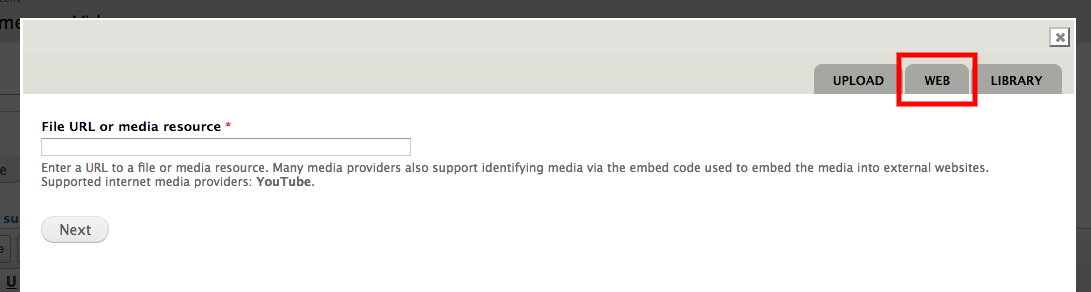
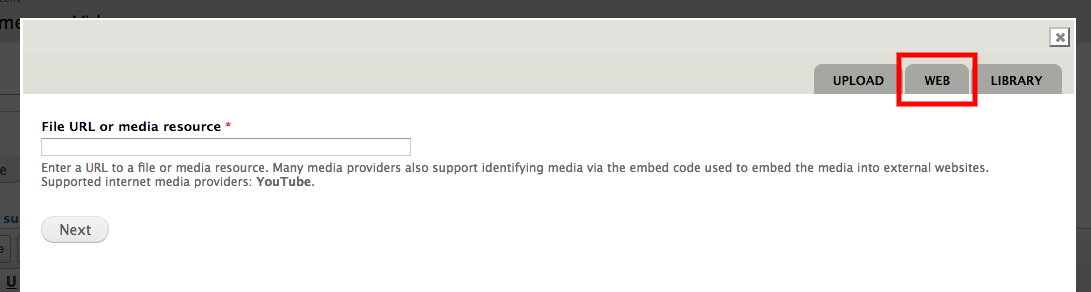
- Back on your website, paste this into the "File URL or media resource " field on the "Web" tab of the media upload/embed interface [depicted below].

Vimeo Embeddable Video (iframe or html5 video format)
- Navigate to the video page on Vimeo.
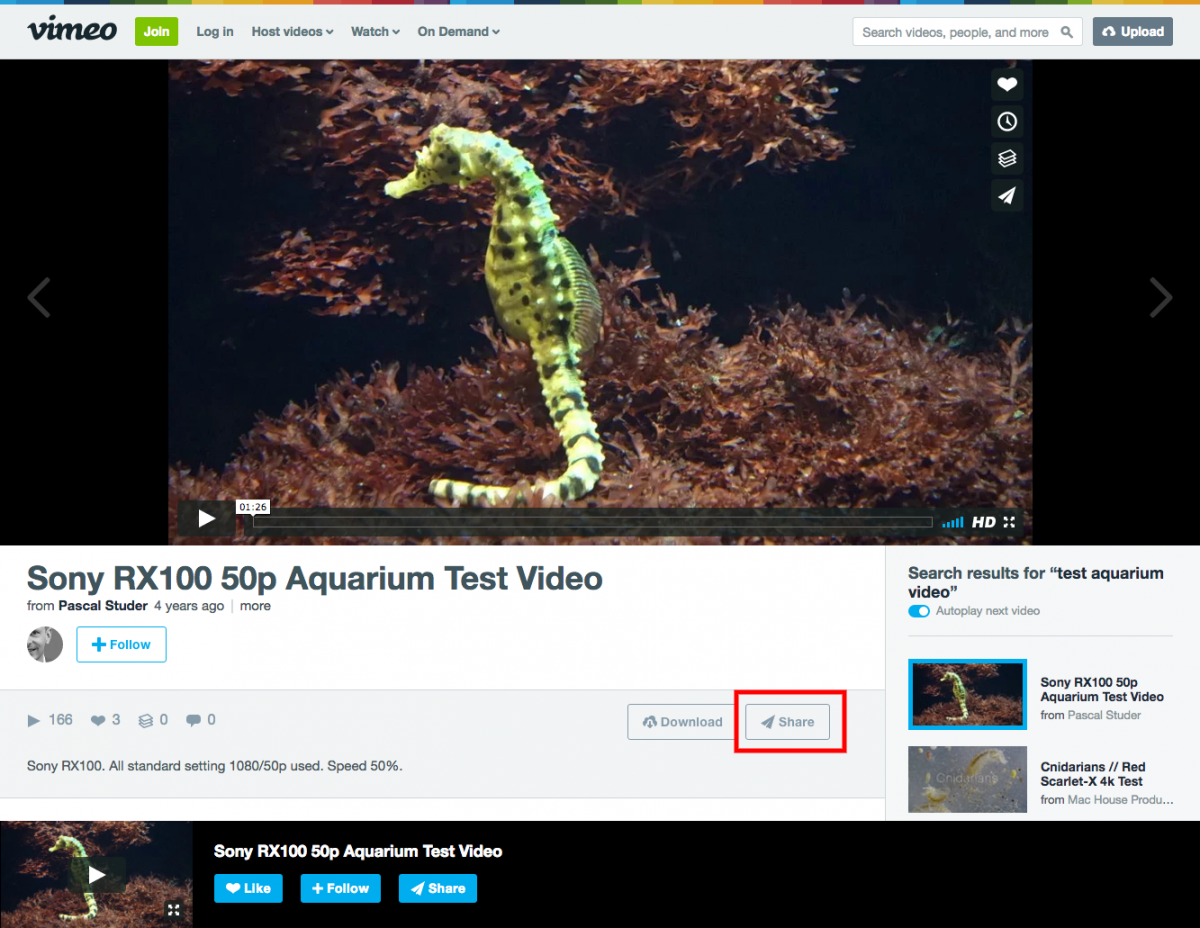
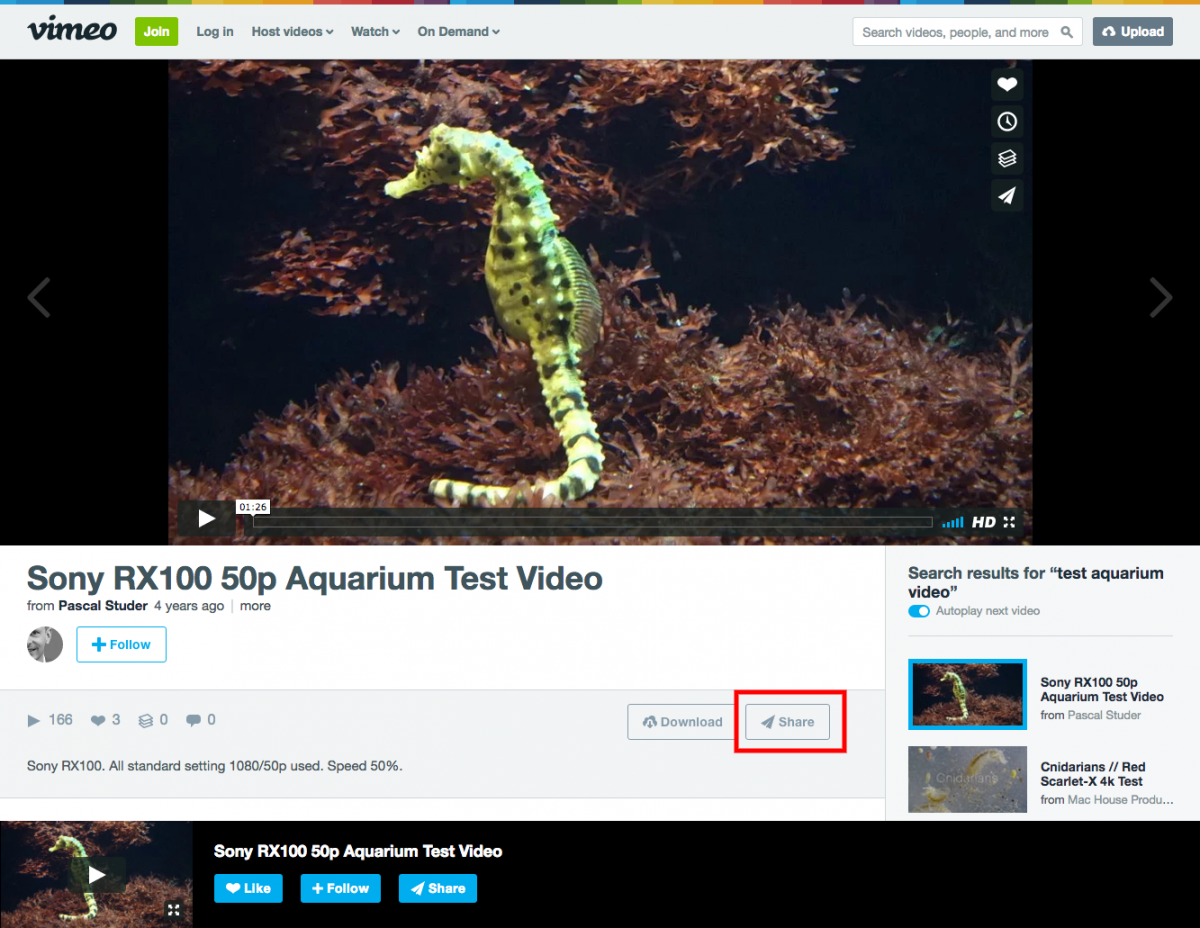
- Below the video, find and click the SHARE button [indicated below].

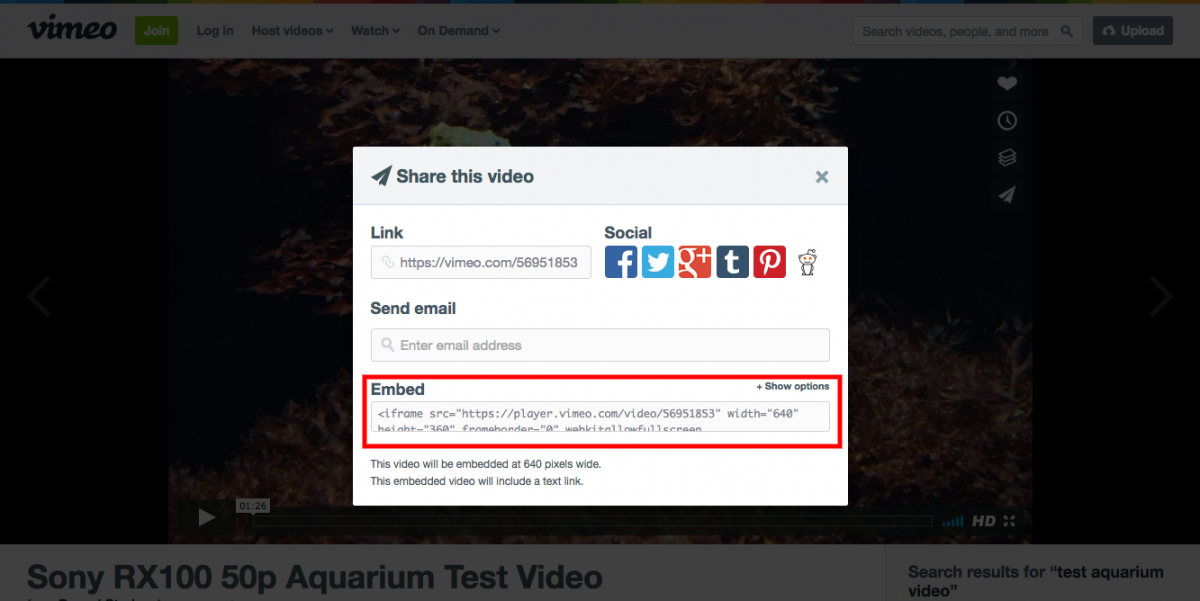
- This will open a popup with various options. Find and select all of the "Embed" code [identified in the red box below]. (Advanced users can toggle the "+Show Options" section to further adjust the embedded video.)

- Copy the embed code
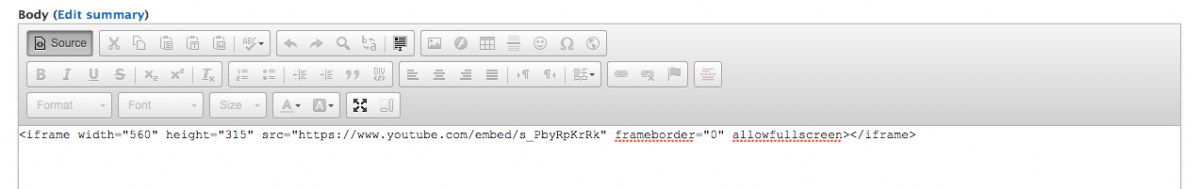
- In your WYSIWYG field, toggle Source code mode [depicted below]

- You'll know the toggle was successful, because all other icons will be grayed out/disabled. Now you can paste the code you copied from the video service provider into the WYSIWYG field.

- After pasting, if you toggle the SOURCE code mode off, you should see a placeholder box for where the video would be. You can add content above or below the video before saving the page.

- SAVE your content changes.
Vimeo Embeddable Video (shortcode/url for Drupal's media module)
- Navigate to the video page on Vimeo.
- Below the video, find and click the SHARE button [indicated below].

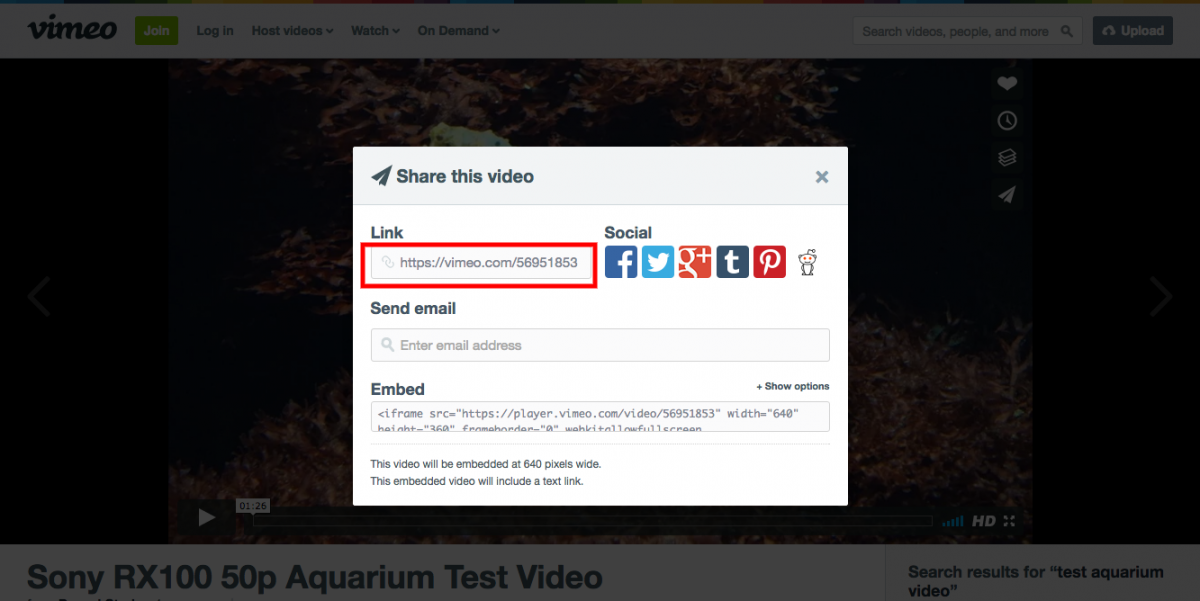
- This will open a popup with various options. Find and select all of the "Link" url [indicated below].

- Copy the url
- Back on your website, paste this into the "File URL or media resource " field on the "Web" tab of the media upload/embed interface [depicted below].