Out of the box, Drupal includes a "block" content type which content managers can use to maintain static content that is displayed in multiple places on the site.
Adding/Creating Static Content Blocks
To add a block of static content, go to Structure > Blocks > Add Block.
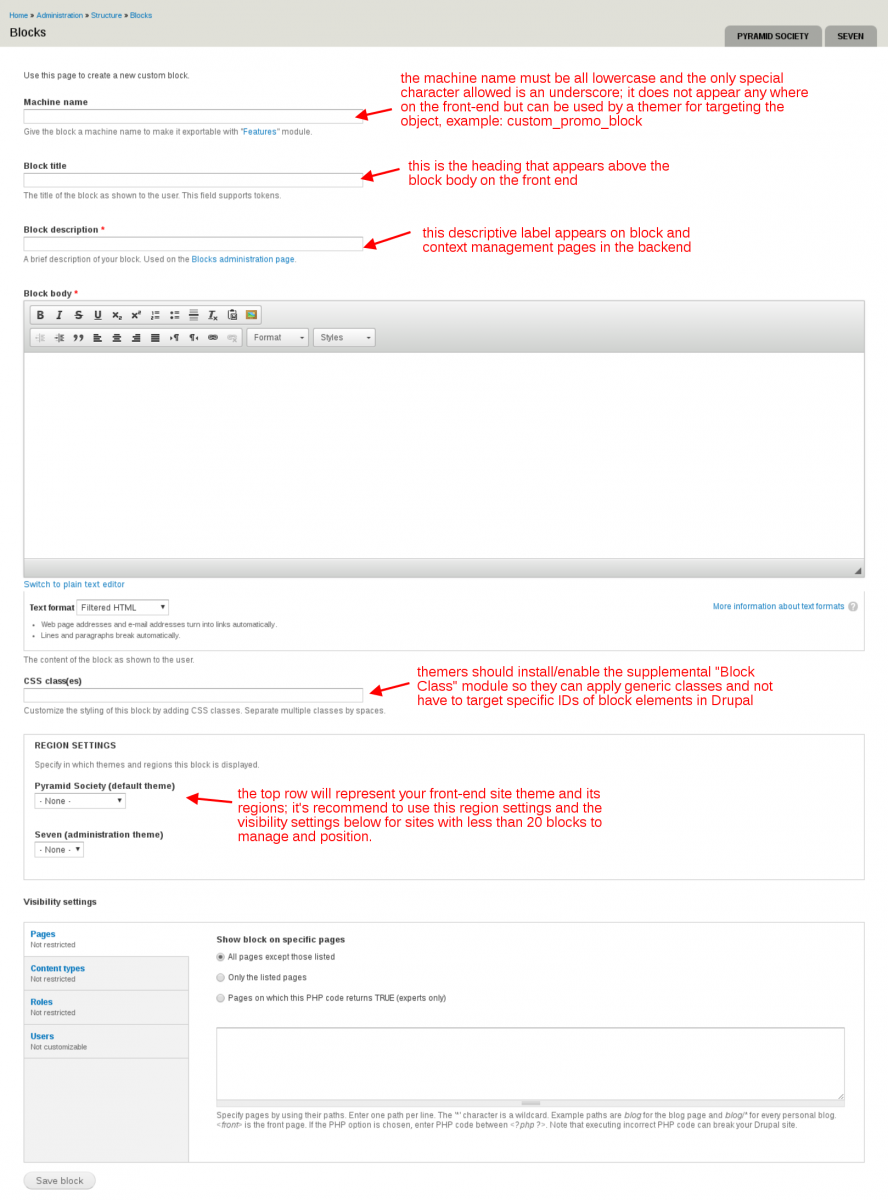
The standard Drupal "block" edit page resembles:

As indicated in the screenshot, ES advises against assigning where to place blocks within the block edit forms.
Generic Block Management Page
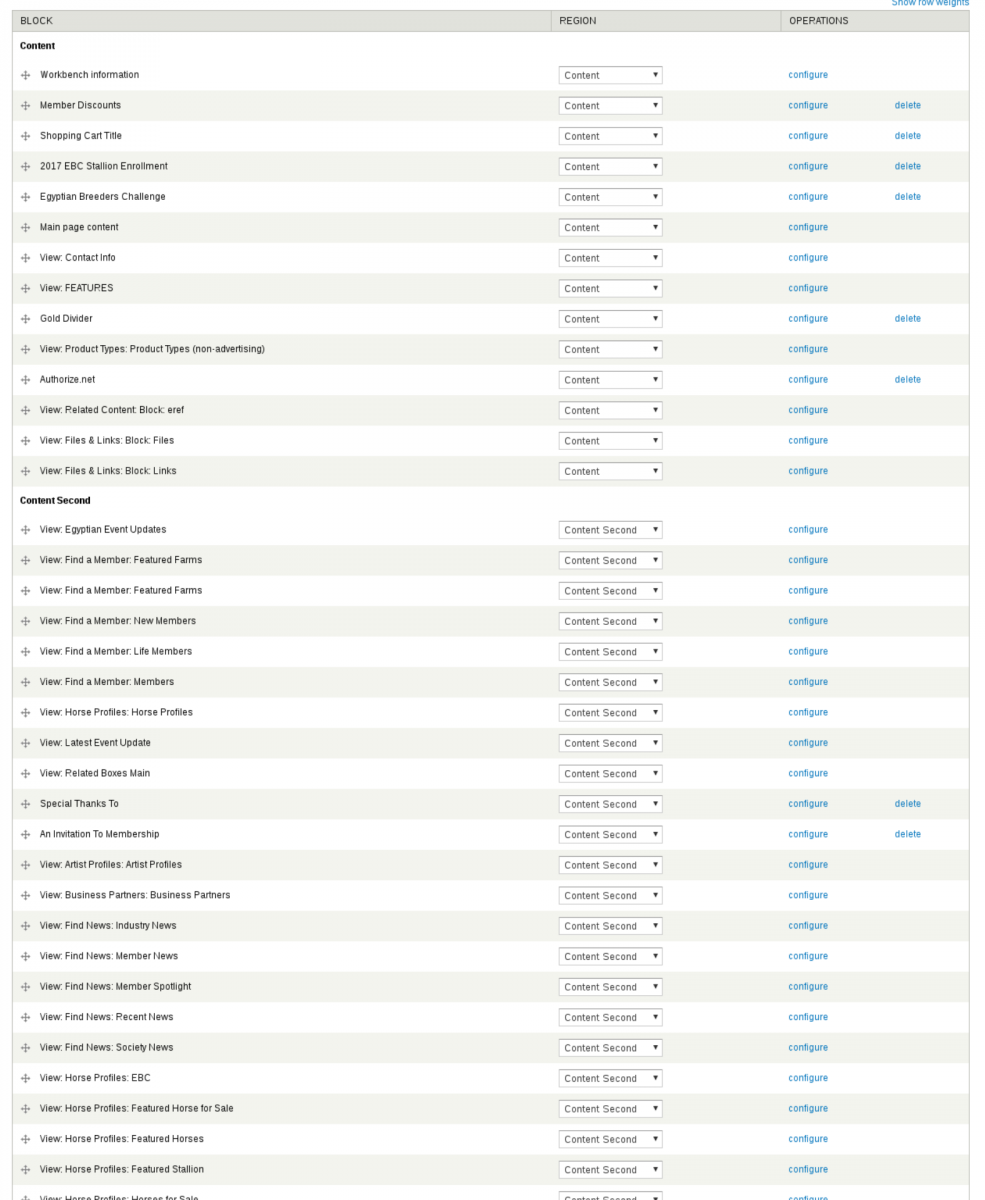
The block management page includes static content blocks (usually indicated by a delete operation on the same line), as well as blocks defined by other Drupal modules/plugins such as the menu block module or views module. Below is a partial screenshot of one Drupal 7 site's block management page. On this page, you can drag blocks into regions of the site's theme/templating layout and define the precedence/display order.

As you can see, as blocks become more abundant on a site, positioning them on select pages/sections can become a challenge especially since there's no easy way to distinguish what blocks appear on what pages/sections from this management page. This is where the "Context" module comes into play.
Context
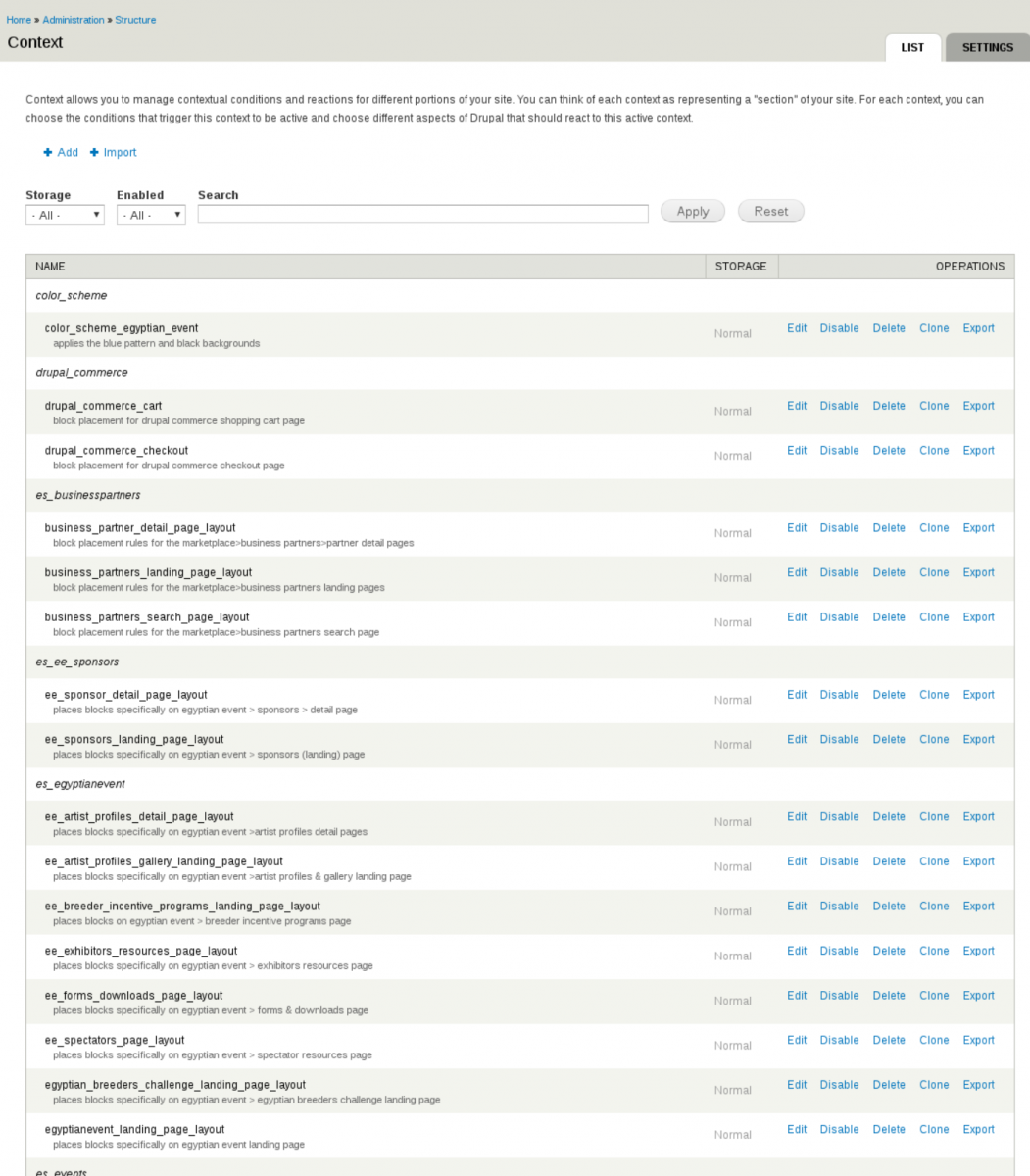
The Drupal "Context" module allows site managers to define specific rules (they could be page specific, content type specific, or global). Below is a partial screenshot of the context rule management page.

As you can see, site builders/managers can setup rules and add descriptions to them for easier sorting. To access the context rule management page, go to Structure > Context.
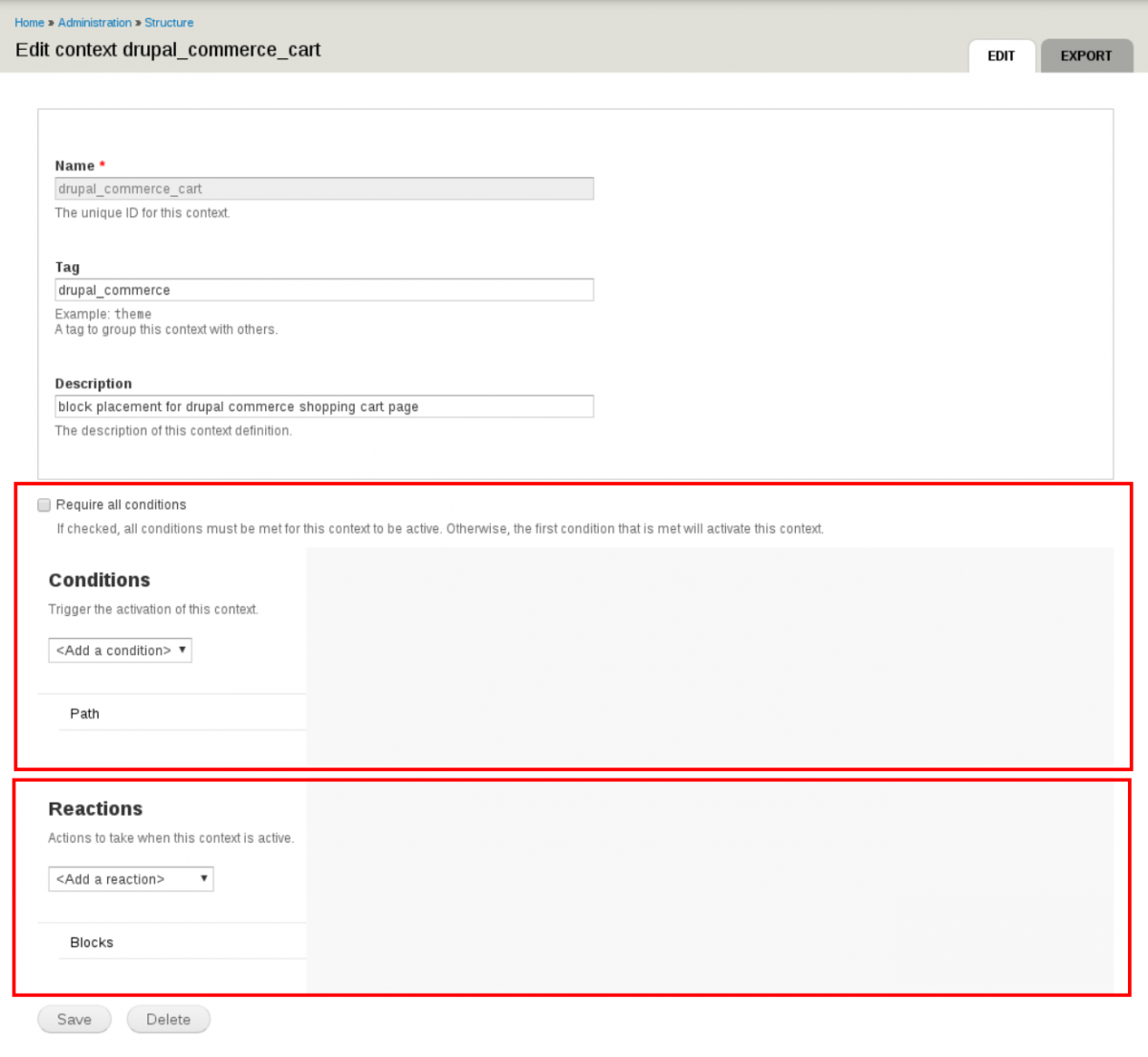
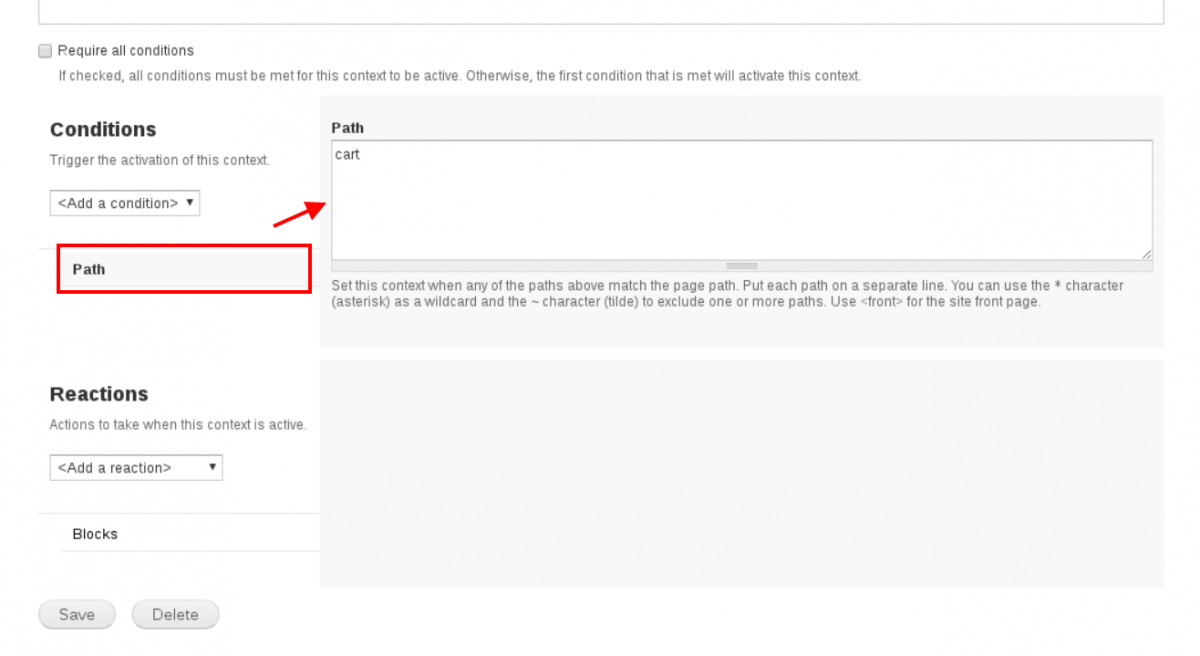
When you click edit on a context rule, you'll presented with a screen with both a conditions and reactions section similar to below.

For sites where Eastern Standard has setup context rules, site managers usually only have to modify the trigger condition (either url path or content type template) and add/remove blocks into select regions. To display the settings for either, click on the respective tab at left to show options in the panel on the right, as indicated by the example screenshot below.

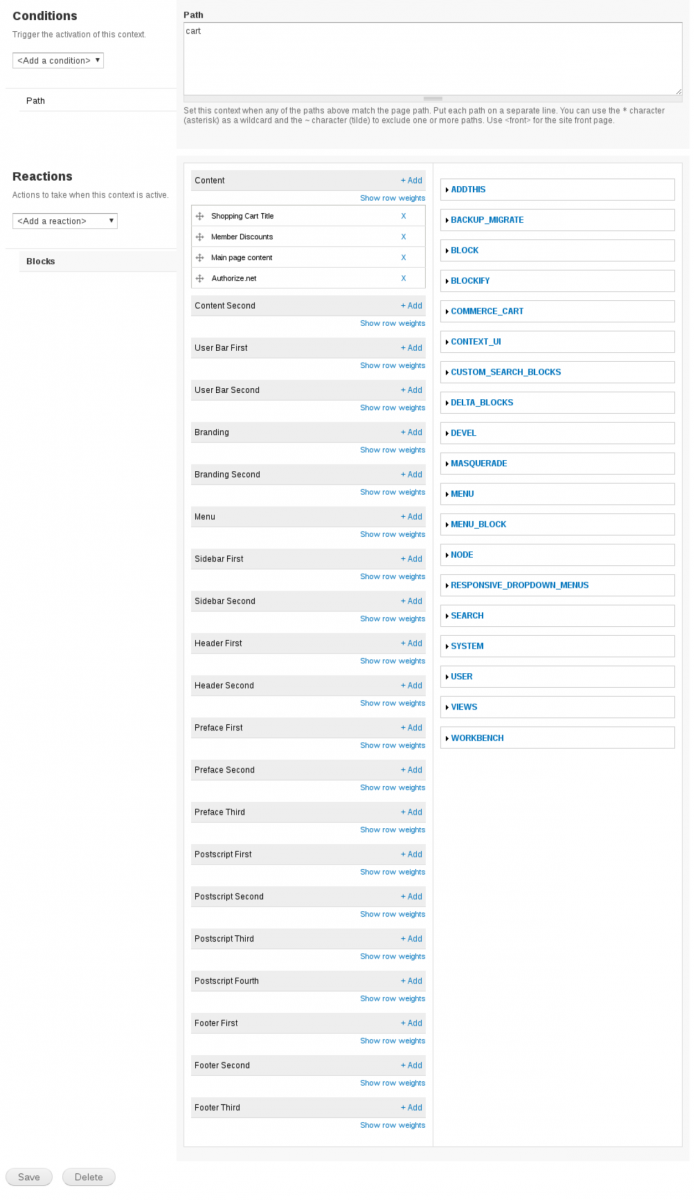
When you've selected the "blocks" reaction pane, you'll see a list of regions (with assigned blocks) in the middle column, and blocks by Drupal categories in the right column. See example below.

To add a block to a region, expand the respective category in the right column, find your block, click on it to select it. Then in the middle column, click the "+ Add" link for the respective region. Once added to the region, drag/drop it into place.
About the Drupal Block Categories:
- Block: this is where you'll find any static content blocks you created from Structure > Add Blocks
- Bean: this is where you'll find any custom fielded content blocks you created from Content > Add Blocks
- Menu: this is where you'll find the default drupal menus which will usually render as unordered lists out of the box and do not reflect active trail/hierarchies based on the page you are on/visiting
- Menu block: if this Drupal module is enabled and your site builders have configured/added menu blocks, this is where you'll find secondary navigation blocks that do reflect the active trail/hierarchies based on the page you are on/visiting
- System: this is where you'll find the default main page content block, in the case you want to insert blocks above or below it
- Views: this is where you'll find any custom defined dynamically generated blocks such as "upcoming events" or "recent news"
Finally click the SAVE button to save your changes. NOTE: adding blocks and dragging them into place sometimes does not kick in immediately. You may need to edit the rule again and then drag/drop the block into place within the region.
To test on the respective pages, clear the Drupal cache before reloading the page.