Use the File input type to allow users to upload/attach files to their form submission.
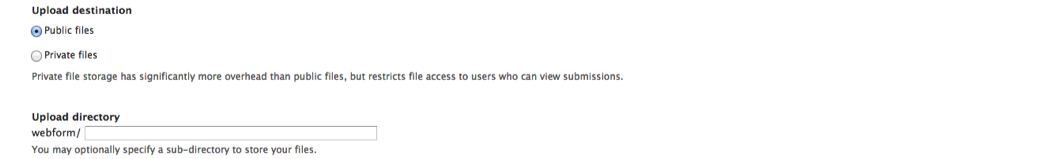
File attachments can be uploaded/saved in one of two web-server directories.
For generic form attachments such as reference letters, you can leave the Upload destination set to Public Files.
For attachments that are likely to have significantly more personally identifiable information (social security numbers, passport numbers, etc), you may want to set the Upload destination to Private Files.
Additionally, you can set a subdirectory within the files/webform directory to store the attachments. This is particularly helpful if you have direct file access to the webserver or have custom scripts that batch process the files for particular form submissions.

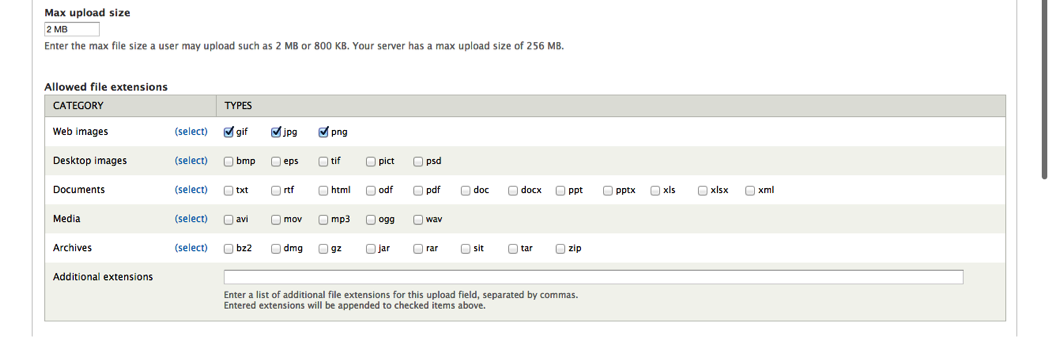
In the Validation section, you can adjust the Max(imum) upload size. If it exceeds the server’s settings, then it will be disregarded. Additionally, you can select which file types are accepted.


In the Display section, you can choose the type of upload Progress indicator to display.